Redux – Romanian Translation part 5 (10%-18% 1113 words translated)
This is a romanian translation of the Redux project. I am down to my fifth contribution.
The translation is going smooth as the wind blowing in the sails. Especially after starting my other project Erpnext, i can really apreciate how the author of this text has separated phrases into propositions and how those propositions are written in a very direct manner. This time only a few words that kept their english form like „refresh”, „refetch” and „toggle”. Although these words do have a literal translation into romanian, given the meaning of the text, the fact that they are use as programming expressions, I chose to leave them as they are.
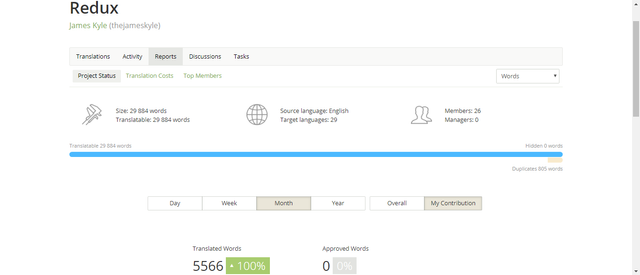
I have translated 18% of the Redux project. (5566 words).
Project Details
Redux is a predictable state container for JavaScript apps.
It helps you write applications that behave consistently, run in different environments (client, server, and native), and are easy to test. On top of that, it provides a great developer experience, such as live code editing combined with a time traveling debugger.
Redux evolves the ideas of Flux, but avoids its complexity by taking cues from Elm.
Whether you have used them or not, Redux only takes a few minutes to get started with.
As it’s own creator states:” My goal was to create a state management library with minimal API but completely predictable behavior, so it is possible to implement logging, hot reloading, time travel, universal apps, record and replay, without any buy-in from the developer.”
Links related to the translation
The link for the github page of the project can be found here, also the crowdin page of the Romanian language with my activity, can be found here.
Source Language
English
Translated Language
Romanian - 24318 words to be translated.
Number Of Words
5566
Number of words translated on this contribution: 1113
Proofread Words
0
Previous translation on the same project
Here is the link to the first part of the translation.
Here is the link to the second part of the translation.
Here is the link to the third part of the translation.
Here is the link to the fourth part of the translation.
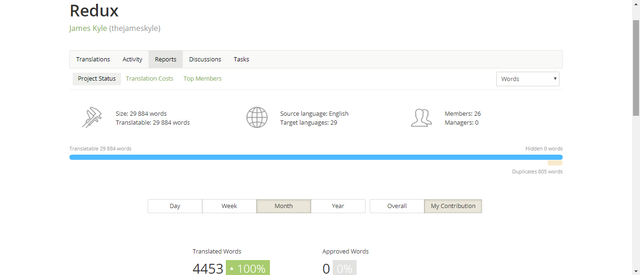
Number of words translated on the project before this report (if any): 4453
Bellow, I will provide a few screenshots that I took, while translating the Redux project:








The total translation time for this part was about 1 and a half hours :
You suggested 59 translations into Romanian
Translation File Language Time
import fetch from 'isomorphic-fetch' export const REQUEST_POSTS = 'REQUEST_POSTS' export const RECEIVE_POSTS = 'RECEIVE_POSTS' export const SELECT_REDDIT = 'SELECT_REDDIT' export const INVALIDATE_REDDIT = 'INVALIDATE_REDDIT' export function selectReddit(reddit) { return { type: SELECT_REDDIT, reddit } } export function invalidateReddit(reddit) { return { type: INVALIDATE_REDDIT, reddit } } function requestPosts(reddit) { return { type: REQUEST_POSTS, reddit } } function receivePosts(reddit, json) { return { type: RECEIVE_POSTS, reddit, posts: json.data.children.map(child => child.data), receivedAt: Date.now() } } function fetch... ExampleRedditAPI.md Romanian 08:44 AM
Creatori de acțiune și Constante ExampleRedditAPI.md Romanian 08:44 AM
import 'babel-core/polyfill' import React from 'react' import { render } from 'react-dom' import Root from './containers/Root' render( <Root />, document.getElementById('root') ) ExampleRedditAPI.md Romanian 08:43 AM
index.js ExampleRedditAPI.md Romanian 08:43 AM
Punct de Intrare ExampleRedditAPI.md Romanian 08:43 AM
Acesta este codul sursă complet al exemplului luării titlurilor Reddit pe care l-am construit în timpul tutorialului avansat ExampleRedditAPI.md Romanian 08:43 AM
Du-te la următoarea secțiunea detaliată despre Middleware AsyncFlow.md Romanian 08:42 AM
Acum ai văzut un exemplu ce poate face un middleware în Redux, este timpul să înveți cum funcționează de fapt, și cum să îți creezi unul propriu. AsyncFlow.md Romanian 08:41 AM
Dacă nu, te rugăm să citești înainte AsyncActions.md Romanian 08:37 AM
Aici, presupunem că înțelegi compoziția reductorului cucombineReducers(), cum este descrisă în secțiunea Împărțind Reductorii a ghidului de bază. AsyncActions.md Romanian 08:36 AM
Notă despre Compoziția Reductorului AsyncActions.md Romanian 08:33 AM
Înainte de a intra în detaliile expedierii acțiunilor împreună cu reques-uri de rețea. vom scrie reductorii pentru acțiunile definite mai sus. AsyncActions.md Romanian 08:33 AM
Managerierea Acțiunilor AsyncActions.md Romanian 08:32 AM
În acest ghid, nu vom normaliza entitățile, dar este ceva ce ar trebuii să iei în considerare pentru o aplicație mai dinamică. AsyncActions.md Romanian 08:32 AM
{ selectedReddit: 'frontend', entities: { users: { 2: { id: 2, name: 'Andrew' } }, posts: { 42: { id: 42, title: 'Confuzie despre Flux și Relay', author: 2 }, 100: { id: 100, title: 'Creând o aplicație simplă folosind React JS și Flux Architecture', author: 2 } } }, postsByReddit: { frontend: { isFetching: true, didInvalidate: false, items: [] }, reactjs: { isFetching: false, didInvalidate: false, lastUpdated: 1439478405547, items: [ 42, 100 ] } } } AsyncActions.md Romanian 08:31 AM
Cu această abordare, starea ta ar putea arăta în felul acesta: AsyncActions.md Romanian 08:30 AM
În exemplul real arată această abordare, împreună cu normalizr pentru a normaliza răspunsurile imbricate API. AsyncActions.md Romanian 08:29 AM
Asta te lasă să le păstrezi tot timpul actualizate. AsyncActions.md Romanian 08:28 AM
În informația de paginare. ar trebuii să faci referire la ele numai prin ID-uri. AsyncActions.md Romanian 08:26 AM
Dacă ai entități imbricate, sau dacă lași utilizatorii să editeze entitățile primite, ar trebuii să le ții separat în stare ca și cum ar fi o bază de date. AsyncActions.md Romanian 08:26 AM
Asta ar fi foarte dificil de implementat. AsyncActions.md Romanian 08:24 AM
Imaginează-ți că utilizatorul vrea să editeze un post luat, dar acest post este duplicat în mai multe locuri în copacul de stare. AsyncActions.md Romanian 08:24 AM
Cu toate acestea, această abordare nu va funcționa bine dacă ai entități imbricate făcând referință un la alta, sau dacă lași utilizatorul să editeze elemente. AsyncActions.md Romanian 08:23 AM
În acest exemplu, stocăm elementele primite împreună cu informația despre paginație. AsyncActions.md Romanian 08:22 AM
Notă despre Entitățile Imbricate AsyncActions.md Romanian 08:21 AM
Într-o aplicație reală, vei vrea deasemenea să stochezi starea paginației cafetchedPageCountșinextPageUrlAsyncActions.md Romanian 08:20 AM
Pentru fiecare listă de elemente, vei vrea să stocheziisFetchingpentru a arăta un spinner,didInvalidatepentru a putea ca mai târziu să îl toggle când datele sunt stagnante,lastUpdatedpentru a ști când a fost luat ultima oară, șielementeleîn sine. AsyncActions.md Romanian 08:19 AM
În timp ce ele se pot întâmpla una din alta, pe măsură ce aplicația devine mai complexă, ai putea vrea să iei niște date independent de acțiunea utilizatorului (spre exemplu, să preiei cele mai populare reddit-uri, sau să refresh-uiești datele stagnante din când în când). AsyncActions.md Romanian 08:17 AM
Nu te îngrijora despre a reține toate aceste lucruri: în afară de cazul în care te ocupi cu zeci de mii de lucruri, și utilizatorul rareori închide un tab, nu vei avea nevoie să faci nici un fel de curățenie. AsyncActions.md Romanian 08:14 AM
Când utilizatorul schimbă între ele pentru a doua oară, actualizarea va fi instant, și nu vom avea nevoie să facem refetch decât dacă vrem. AsyncActions.md Romanian 08:12 AM
Stocăm fiecare informație de subreddit separat pentru a putea salva în cache fiecare subreddit. AsyncActions.md Romanian 08:10 AM
Sunt câteva părți importante aici: AsyncActions.md Romanian 08:09 AM
{ selectedReddit: 'frontend', postsByReddit: { frontend: { isFetching: true, didInvalidate: false, items: [] }, reactjs: { isFetching: false, didInvalidate: false, lastUpdated: 1439478405547, items: [ { id: 42, title: 'Confuzie despre Flux și Relay' }, { id: 500, title: 'Creând o aplicație simplă utilizând React JS și Flux Architecture' } ] } } } AsyncActions.md Romanian 08:08 AM
Uite cum forma stării pentru aplicația noastră “Titlurile Reddit“ ar putea arăta: AsyncActions.md Romanian 08:07 AM
Vei vrea să le stochezi separat în stare, pentru că în acest fel poți să le cache și să le iei din nou numai dacă este necesar. AsyncActions.md Romanian 08:06 AM
Va trebuii să îți dai seama ce fel de liste poate afișa aplicația ta. AsyncActions.md Romanian 08:04 AM
De exemplu, o listă de post-uri, sau o listă de prieteni. AsyncActions.md Romanian 08:02 AM
Aplicațiile web ne arată adesea liste de obiecte. AsyncActions.md Romanian 08:02 AM
Vom începe cu cel mai comun caz de utilizare: liste. AsyncActions.md Romanian 08:02 AM
Această parte este adesea confuză pentru începători, pentru că nu este imediat clar ce informație descrie starea unei aplicații asincron, și cum să o organizăm într-un singur copac. AsyncActions.md Romanian 08:01 AM
Cu cod asincron, este mai multă stare de care să avem grijă, deci trebuie să o gândim înainte. AsyncActions.md Romanian 08:00 AM
La fel ca în tutorialul de bază, vei avea nevoie să proiectezi forma stării aplicației tale înainte să te grăbești cu implementarea. AsyncActions.md Romanian 07:59 AM
Proiectând Forma Stării AsyncActions.md Romanian 07:58 AM
Nu vom implementa managerierea erorilor în acest tutorial, dar în exemplul real arată una din posibilele abordări. AsyncActions.md Romanian 07:48 AM
Într-o aplicație reală, ai putea vrea deasemenea să expediezi o acțiune pentru un request eșuat. AsyncActions.md Romanian 07:46 AM
Notă despre Managerierea Erorilor AsyncActions.md Romanian 07:45 AM
Asta e tot ce avem nevoie pentru acum. Mecanismul particular pentru a expedia aceste acțiuni împreună cu request-urile de rețea vor fi discutate mai târziu. AsyncActions.md Romanian 07:45 AM
export const RECEIVE_POSTS = 'RECEIVE_POSTS' export function receivePosts(reddit, json) { return { type: RECEIVE_POSTS, reddit, posts: json.data.children.map(child => child.data), receivedAt: Date.now() } } AsyncActions.md Romanian 07:44 AM
Finalmente, când request-ul de rețea vine, vom expediaRECEIVE_POSTS: AsyncActions.md Romanian 07:44 AM
Poți deasemenea să dorești să iei ca răspuns la o schimbare de rută, deci nu este înțelept să cuplezi luat-ul cu un eveniment particulat de tip UI așa devreme. AsyncActions.md Romanian 07:43 AM
În timp ce ele se pot întâmpla una din alta, pe măsură ce aplicația devine mai complexă, ai putea vrea să iei niște date independent de acțiunea utilizatorului (spre exemplu, să preiei cele mai populare reddit-uri, sau să refresh-uiești datele stagnate din când în când). AsyncActions.md Romanian 07:41 AM
Este important ca el să fie separat deSELECT_REDDITsauINVALIDATE_REDDIT. AsyncActions.md Romanian 07:36 AM
export const REQUEST_POSTS = 'REQUEST_POSTS' export function requestPosts(reddit) { return { type: REQUEST_POSTS, reddit } } AsyncActions.md Romanian 07:35 AM
Când este timpul să luăm post-urile pentru niște reddit, vom expedia o acțiuneREQUEST_POSTS: AsyncActions.md Romanian 07:34 AM
Vom vedea cum le expediem mai târziu, dar pentru moment, vrem doar să le definim. AsyncActions.md Romanian 07:33 AM
Vom avea deasemenea un alt tip de acțiune, guvernat de request-urile de rețea. AsyncActions.md Romanian 07:33 AM
Acestea au fost acțiunile guvernate de interacțiunea utilizatorului. AsyncActions.md Romanian 07:32 AM
export const INVALIDATE_REDDIT = 'INVALIDATE_REDDIT' export function invalidateReddit(reddit) { return { type: INVALIDATE_REDDIT, reddit } } AsyncActions.md Romanian 07:31 AM
Ei pot deasemenea apăsa butonul “refresh” pentru a o actualiza: AsyncActions.md Romanian 07:31 AM
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @vellosid I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x