Bootstrap nedir , Nasıl kurulur ? Temel bilgiler
Bootstrap:Bootstrap açık kaynak kodlu, web sayfaları veya uygulamaları geliştirmek için kullanılabilecek araçlar bütünü ve önyüz çatısı. Bootstrap, web sayfaları veya uygulamalarında kullanılabilecek, HTML ve CSS tabanlı tasarım şablonlarını içerir.
indirmek için http://trbootstrap.com/

kırmızı kutucuğun içindeki butona basarak indirin.

dosyayı açın ve içindekileri kopyalayın.

Görselin sağ tarafında imleç ile gösterdiğim yere dosyayı sürükleyin.

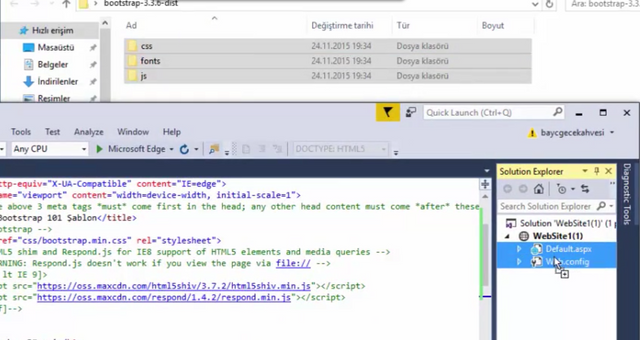
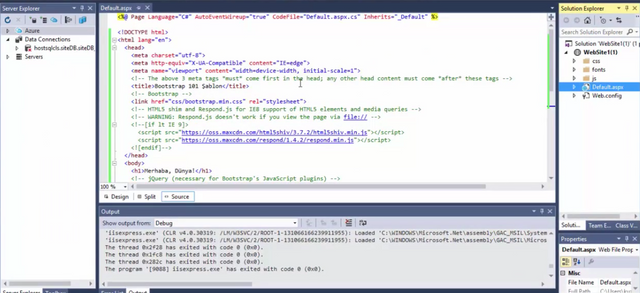
Microsoft Visual Studio programında sağ tarafta seçili olan default kısmına tıklayın ve gelen sayfaya bir sonraki görseldeki gösterdiğim kodları yapıştırın.
2.meta uygulamalarda yandex olsun google chrome olsun bazı uygulamalar düzgün görünürken internet expolorerde sıkıntı olabiliyor bununla ilgili ufak bir çalışma yapılmış.
3.viewport:Cep telefonlarında ufak olan uygulamalarda web sayfası boyutunu otomatik olarak ufaltıp güzel bir görünüm sağlıyor.
css link :Css kodlarını css klosörü altındaki bootsrap min uzazntılı dosyayı çağırıyor .
script: java script klosörünün içersindeki bootsrap min js uzantısı çağırılıyor.
Kısaca mantığını kavramanız için anlattım .

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
(html comment removed: The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags )
<title>Bootstrap 101 Şablon</title>
(html comment removed: Bootstrap )
<link href="css/bootstrap.min.css" rel="stylesheet">
(html comment removed: HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries )
(html comment removed: WARNING: Respond.js doesn't work if you view the page via file:// )
(html comment removed: [if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif])
</head>
<body>
<h1>Merhaba, Dünya!</h1>
(html comment removed: jQuery (necessary for Bootstrap's JavaScript plugins) )
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
(html comment removed: Include all compiled plugins (below), or include individual files as needed )
<script src="js/bootstrap.min.js"></script>
</body>
</html>
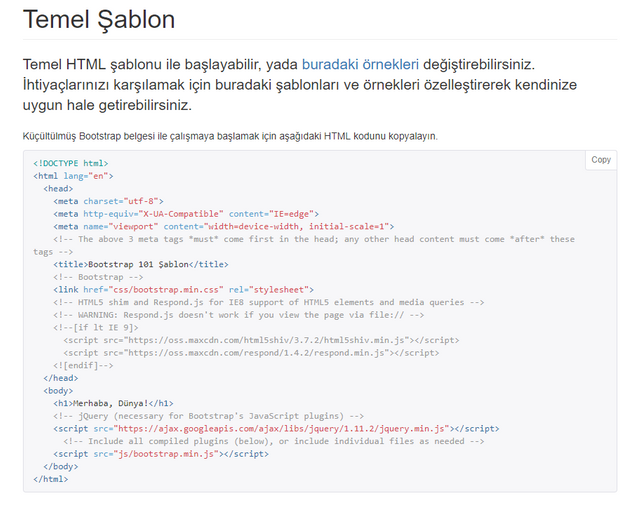
Temel Şablon kısmı
- meta uygulamalarda yandex olsun google chrome olsun bazı uygulamalar düzgün görünürken internet expolorerde sıkıntı olabiliyor bununla ilgili ufak bir çalışma yapılmış.
3.viewport:Cep telefonlarında ufak olan uygulamalarda web sayfası boyutunu otomatik olarak ufaltıp güzel bir görünüm sağlıyor.
css link :Css kodlarını css klosörü altındaki bootsrap min uzazntılı dosyayı çağırıyor .
script: java script klosörünün içersindeki bootsrap min js uzantısı çağırılıyor.
Kısaca mantığını kavramanız için anlattım .

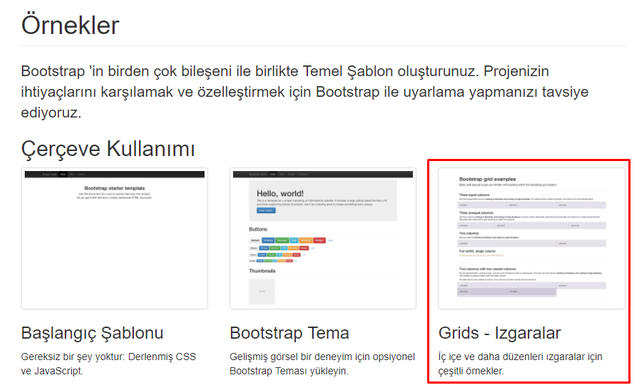
Örneklerden devam edelim çerçeve kullanımı,burada işaretli olan "Grids - Izgaralar sekmesine geçiş yapın.

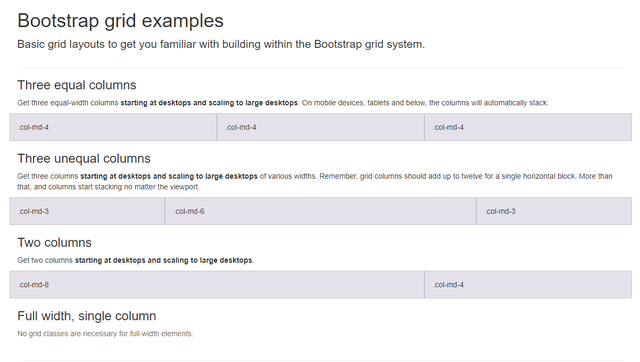
Bu "Grids" denilen olay ekranı 12 eşit parçaya böldüğünü düşünün ve 12 parça üzerinden işlem yapacaksınız.
Örneğin siz 3 sütunlu bir webtasarım yapacaksınız, en üstteki şablondaki gibi 4-4-4 şeklinde ayıracaksınız.
Yine 3 sütunlu uygulama yapacaksınız ortadaki şablondaki gibi 3-6-3 şeklinde ayıracaksınız ve orta kısım daha geniş olacak.
Buradaki mantık toplam 12 tane bölünmüş alan var siz bu 12 alanı istediğiniz şekilde dizayn edebilirsiniz.
Ufak bir örnek daha.

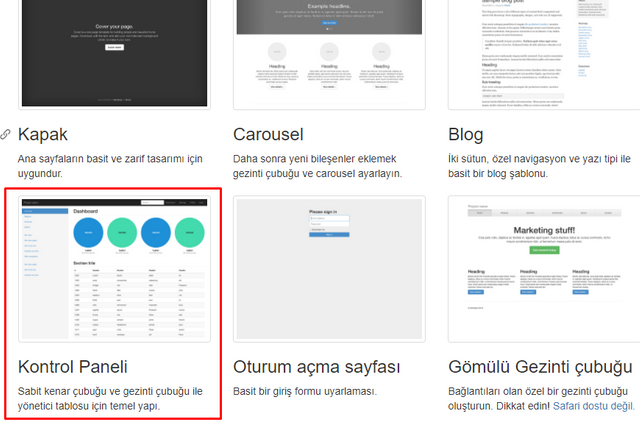
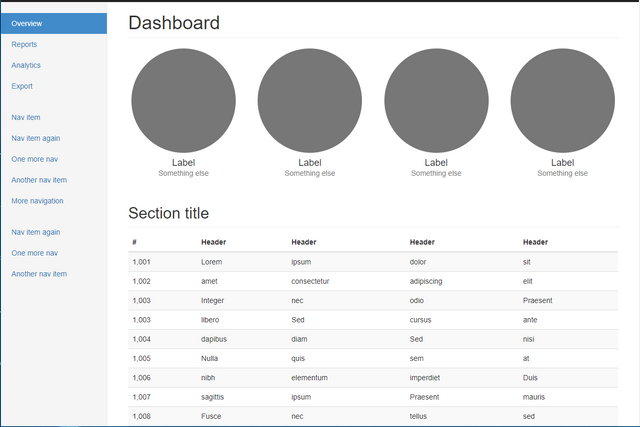
Biraz aşağıya indiğinizde görselde gösterdiğim "KONTROL PANELİ" sekmesine geçiş yapın.

Örneğin bir admin panel hazırladınız ve bu panelin görselini beğenmediniz.Görseldeki gösterdiğim "Kontrol Paneli"nden hazır şekilde bulabilirsiniz yada kendi tasarımınızı oluşturabilirsiniz.
Kısaca anlamanız için " Bootstrap Framework " ün kurulumunu ve özelliklerini anlattım.Umarım açıklayıcı olmuştur.
Siteye girdiğiniz zaman daha ayrıntılı şekilde öğreneceğiniz örnekler mevcuttur.
Bir sonraki konuda "Bootstrap" hakkında ayrıntılı bilgilere değineceğiz.
Posted on Utopian.io - Rewarding Open Source Contributors
Your contribution cannot be approved because it does not follow the Utopian Rules.
You can contact us on Discord.
[utopian-moderator]