How to create Offcanvas-menu Navigation using Bootstrap-Offcanvas
What Will I Learn?
- You will learn how to create navigation using Bootstrap
- You will learn how to create a button for toggle navigation
- You will learn how to host and use Bootstrap-Offcanvas
Requirements
- Basic knowledges about HTML
- Basic knowledges about CSS
- Basic knowledges about JavaScript
- You need to host Bootstrap-Offcanvas and also Bootstrap since Bootstrap-Offcanvas is part of bootstrap.
Difficulty
- Basic
Tutorial Contents
Bootstrap-Offcanvas is a part plugin from bootstrap that created to simply build the offcanvas navigation menu. It uses Bootstrap classes and markup to create an off-canvas menu that not only looks good. But works perfectly. For more detail lets follow Steps bellow :
Downloading and Hosting Bootstrap-Offcanvas
Download Bootstrap-Offcanvas on github : https://github.com/iamphill/Bootstrap-Offcanvas
Ekstract js and css folder ( you can get in dist folder ) to a new folder
Preparing
Open your text editor create new file and save as
index.html. save it in previous folder that you have ekstracted the js and css folder.As we know for using bootstrap we should use HTML5 Doctype. Add the HTML5 element on your file.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>OffCanvas-Menu</title>
</head>
<body>
</body>
</html>
- For using bootstrap framework we should install or host bootstrap file first. If we don't want to do that, you can also add Bootstrap CDN as a replacement. You can visit bootstrap official website to get it. add and put it in
<head>element
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
- Include the js and css of Bootstrap-Offcanvas
<script src="js/bootstrap.offcanvas.js"></script>
<link rel="stylesheet" href="css/bootstrap.offcavas.css">
Start Coding
- To create a navigation bar using bootstrap, we just need add the
.navbarclass.
<nav class="navbar navbar-inverse" >
</nav>
- Wrap the navbar site. We have two choice
.containerclass for fixed width container an.container-fluidfor full width container.
<div class="container"></div>
- Create navbar header, you can use
.navbar-headerclass.
<div class="navbar-header">
</div>
- Create a toggle button to dispay navbar in small screen. Add
.navbar-toggle,.offcanvas-toggleclass in this button. Then Add data-toggle attribut with value is offcanvas and add data-target attribut with balue is the id of navigation bar menu.
<button type="button" class="navbar-toggle offcanvas-toggle" data-toggle="offcanvas" data-target="#myNavbar">
</button>
- For creating button like three line you can use
.icon-barclass in<button>element like this
<button type="button" class="navbar-toggle offcanvas-toggle" data-toggle="offcanvas" data-target="#myNavbar">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
- Create offcanvas navbar content. To create it we can use
.navbar-offcanvasclass and.navbar-offcanvas-fadeor.navbar-offcanvas-touchfor the transitation And don't Forget to add the id name that you have mentioned in button above.
<div class="navbar-offcanvas navbar-offcanvas-fade" id="myNavbar">
</div>
- Add the menu content on the bar. Use
<ul>tag with.navclass and.navbar-navto display inline navigation.
<ul class="nav navbar-nav"><ul>
- To add more content in navigation we can use
<li>in<ul>and write the text in<a>tag . And To create active navigation bar just add.activeclass
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Menu 1</a></li>
<li><a href="#">Menu 2</a></li>
Running
- Save the file and run it on yur browser. Here I use Mozilla Firefox.

- Open it in Responsive mode. Developer > responsive mode.


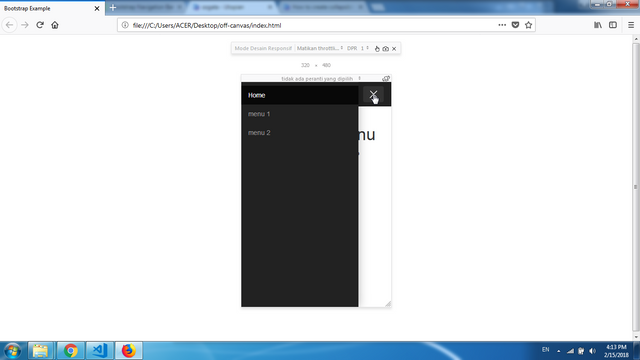
- Try to open and close the offcanvas menu with clicking the toggle button on navbar.

- Finish Here the full code :
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="css/bootstrap.offcanvas.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="js/bootstrap.offcanvas.js"></script>
</head>
<body>
<nav class="navbar navbar-inverse" >
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle offcanvas-toggle" data-toggle="offcanvas" data-target="#myNavbar">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="navbar-offcanvas navbar-offcanvas-fade" id="myNavbar">
<ul class="nav navbar-nav" role="navigation">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">menu 1</a></li>
<li><a href="#">menu 2</a></li>
</ul>
</div>
</div>
</nav>
<div class="container">
<h1>OffCanvas-Menu</h1>
<p>This Tutorial uploaded by @sogato to utopian.io</p>
</div>
</body>
</html>
Donwload All File
Curriculum
- How to create and Modify Panels Using Bootstrap
- How to create alert message [success, info, warning, danger] using bootstrap
- How to create Fixed Navigation Bar (top and bottom) using bootstrap
- How to create Dynamic Tabs (Tabs Toggleable) Using Bootstrap
Posted on Utopian.io - Rewarding Open Source Contributors
Hey @sogata, your contribution was rejected by the supervisor @espoem because he found out that it did not follow the Utopian rules.
Upvote this comment to help Utopian grow its power and help other Open Source contributions like this one. Do you want to chat? Join me on Discord.
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @sametceylan, I just gave you a tip for your hard work on moderation. Upvote this comment to support the utopian moderators and increase your future rewards!
This tutorial should not have been approved. The functionality is already described in the repository https://github.com/iamphill/Bootstrap-Offcanvas and this post did not bring anything new and valuable.
You can contact us on Discord.
[utopian-moderator]
Beu jeut keu breuh lom, Aamiin...!.
Amin ya rabbal alamin. Nyo pade kaleuh taade. Aleh ek ji tem top le brek kelileng
Semoga sukses bg beuh