Hero Banner and Buttons for SteemLinked (Proposal)

Details
This task had very specific terms for SteemLinked's website hero banner:
- Style of reference: flat illustration
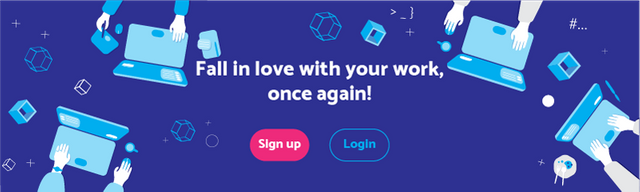
- Tagline: Fall in Love with your work, once again!
- Color: shades of blue
- Buttons needed with 20% free space for adding icons
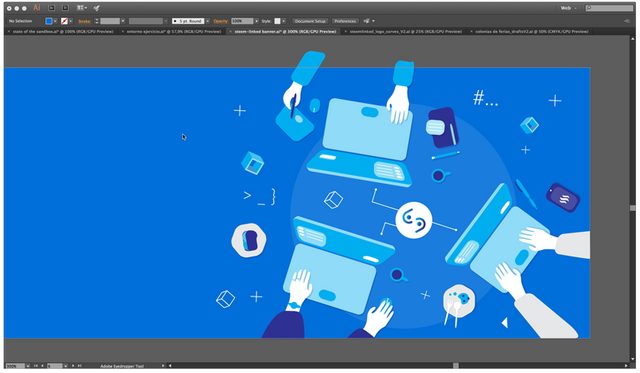
I recreated a new banner from the reference and added my own illustrations showing multiple workers and basically followed the specs.
Process
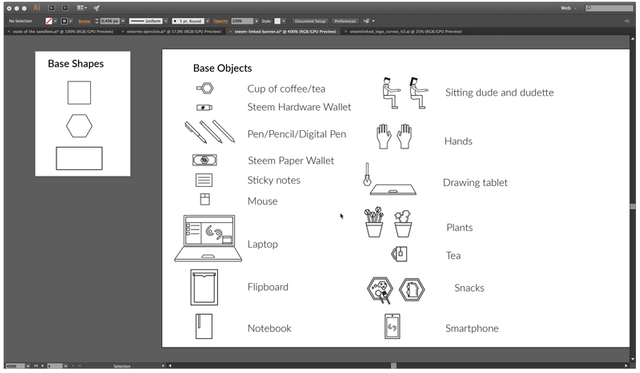
I started with a selection of 3 base shapes and created an inventory of objects from scratch that would be included in the banner.

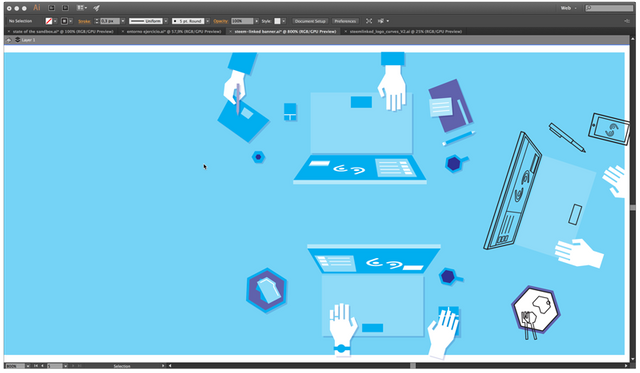
I made some compositions and tried different shades of blue


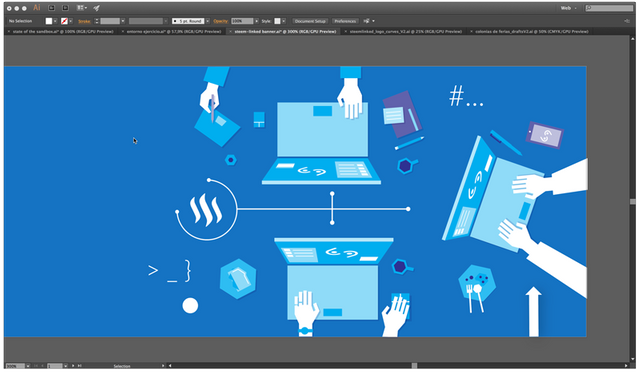
I felt the style was too geometric, so I applied a rounded corners effect to all the original objects. The new style made a better connection with the logo, in my opinion. I also played around with the elements in the space to make them less static.

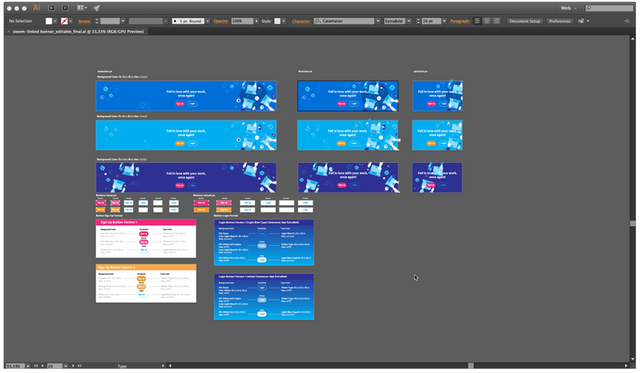
Finally, I did 3 versions for banners and 2 versions for main calls to action in hot pink and orange and secondary buttons in outline. The last image shows all the banners and buttons finalized.

Banner sizes
The project manager stated that they needed the same size as the reference which is: 1440x240px, but I included 2 break points with banners at 800 and 400 px wide.

The Google Drive contains the transparent .pngs with the illustrations to be overlayed over a colored DIV and the "merged banners pngs with all the assets clumped together for reference"
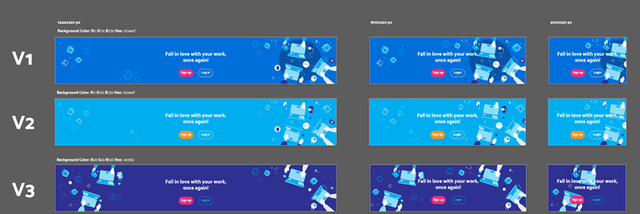
Technical specs for banners
V1: The banner with the medium blue background
- Blue Background Color
- R: 0 G: 111 B: 217
- Hex: 0064d9
- Type size for tagline: 26 points
- Font: Catamaran ExtraBold
V2: The banner with the lightest blue background
- Blue Background Color
- R: 0 G: 174 B: 239
- Hex: 00aeef
- Type size for tagline: 26 points
- Font: Catamaran ExtraBold
V3: The banner with the darkest blue background
- Blue Background Color
- R: 46 G: 49 B: 146
- Hex: 2e3192
- Type size for tagline: 26 points
- Font: Catamaran ExtraBold
The illustrations of the 3 versions of the banner only vary in terms of composition.
If other files are needed let me know @aneilpatel.
Font
The font for these designs is the same as the logo: Catamaran.
It is used in Regular and ExtraBold version.
For CSS embedding on the code the font is found at: https://fonts.google.com/specimen/Catamaran
Buttons
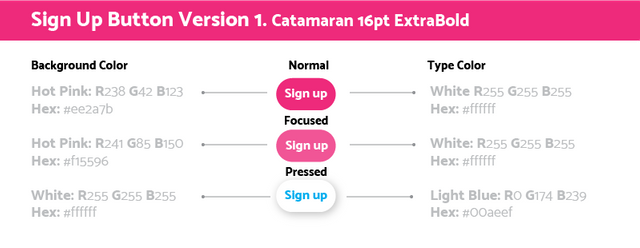
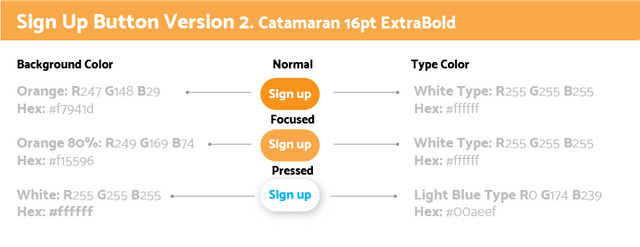
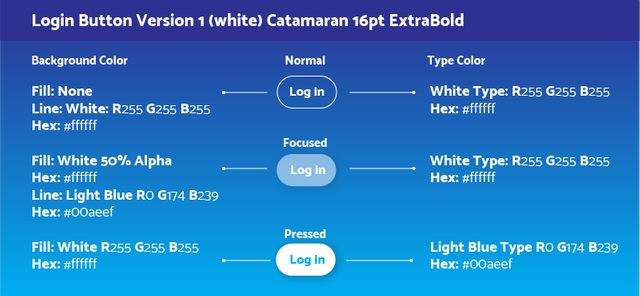
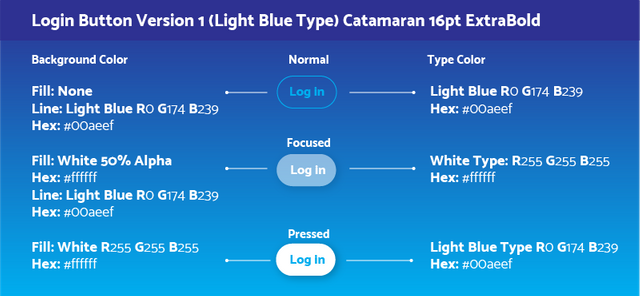
All buttons use Catamaran ExtraBold in 16points. I used the type as small as possible for web viewing.
Buttons have been named as: pink, orange, white and blue (last two have an outline style) and each folder contains the 3 state files for each one: normal, focused and pressed
Normal state: The way the button appears with no interaction
Focused state: When the user hovers over the button
Pressed state: The look of the button once the button has been clicked
- Size Versions 1: short 74x40px for the home page
2. Size Version 2: wide 120x40px to allow 20% of free space to add icons. (recommended padding to the left of 12px)
The larger buttons comply with the 20% free space rule for icons.
- The hot pink and orange buttons are to be used as main calls to action
- The outlined (blue and white) buttons are to be used as secondary options
They all have the same shape "bullet type". In terms of color and typography the specs are the same for both sizes as shown in the images below.
All the specs about colors in Hex and RGB are provided as follows. The images only show the short type of button with no added spacing:




The buttons can be easily programmed in CSS without the need to use the files, but I have saved them as pngs and SVG with type in curves inside the drive.
Loading Animation
After speaking with the requester, the animation was regarded as optional, since my experience in CSS animation coding is not my specialty I can only recommend personalizing existing open-source loaders like the ones in: http://freefrontend.com/css-loaders/
Benefits / Improvements
- Provide an attractive banner and buttons to define the style and layout of SteemLinked's site.
- Provide an extension of SteemLinked's identity beyond the logo
- Instill a young, modern and fresh look to the website that invites people to sign up and use the platform
Tools
- Adobe Illustrator
- Adobe Photoshop
Original files
Files are saved in several folders according to Sizes and Versions.
Main folders:
- Banners, containing 1 folder for each size, and 1 folder for each variation as transparent .pngs and merged .pngs with buttons and everything.
NOTE: For implementation use transparent png and apply background color to the DIV with CSS.
- Buttons, containing two folders for each size: 74x40px and 120x40px saved as raster .png and .svg with type in curves.
Additionally I've included the source file in Adobe Illustrator for versions CS5 and above, with type in curves
Original files are in Google Drive at: https://drive.google.com/drive/folders/1Jp_DXGQ19itzqNPHlOUCiJt2pOEWL7VH?usp=sharing
I apologize if this post was too technical. I will be moving on to more story-like posts in the future. If you got this far and want to know when I post you can follow me on:
Twitter: https://twitter.com/Creativista_
For the occasional pic of my work and life follow me on:
Instagram: http://instagram.com/creativista_
Steepshop: http://steepshop.com/@creativista
Posted on Utopian.io - Rewarding Open Source Contributors
Hey @creativista I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
These designs are great. o.o
I'm glad you like them @yasujizr. Thanks for leaving a comment.
a work that should be appreciated, hopefully attention. success for you @creativista
Thank you @amirdesaingrafis and thanks for leaving a comment.
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Thank you for approving @andrejcibik!
come join to moderator :)
Thank you for the vote of confidence @podanrj. I need to contact you on discord asap
Great work, best of luck!
Whoa... That's great! Is this for a contest?