Markdown Editors - Post Formatting Made Easier
Being new to Steemit and having never heard of Markdown ... ever. I have had to really do some research on what in the heck this even meant.

img source
For those of you who are new or don't know, it's a type of writing format. It has it's own special shortcuts and keys to use to use for your post formatting.
I wont get into it because there are already a lot of helpful posts on how to use Markup and what those special keys are, here are a couple tutorials that I currently have open in my tabs.
- Professional Tutorial for Post Formatting, both for Beginners and Advanced users. @minion
- HOWTO: Styling your post on Steemit using Markdown @lourenc
- How to Liven up your Steem Posts with Markdown @xeldal
I can't say these are the best tutorials or anything, but they are the ones that have stayed open in my tabs the longest! :D
Anyhow. After some searching around I found somewhere on Steemit mention a Markdown Editor. I did some searching around and there are a ton of different editors (programs to download and ones that can be used in browser) and even apps for your mobile devices. I wont get into the ones that you can download to your computer, cause I haven't really got that far yet. I just really wanted to show you something that can help you RIGHT NOW.
In-Browser Editors
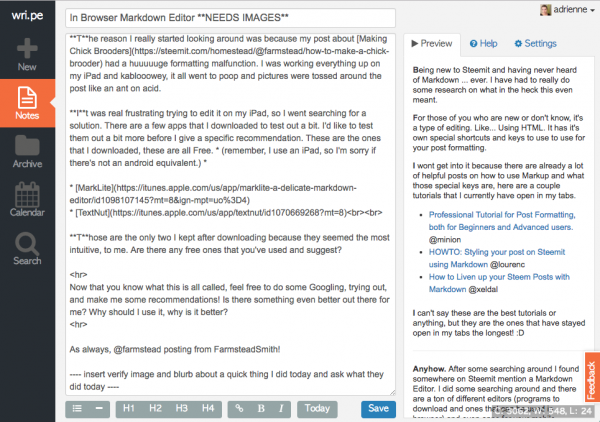
wri.pe

I am right now, making this post by using an in-browser markdown editor and it's called wri.pe. I am enjoying it's simplicity and ease thus far and recommend it for someone looking for a simple in-browser Markdown Editor. It seems really intuitive to me. I can also create draft posts to save up for future postings!
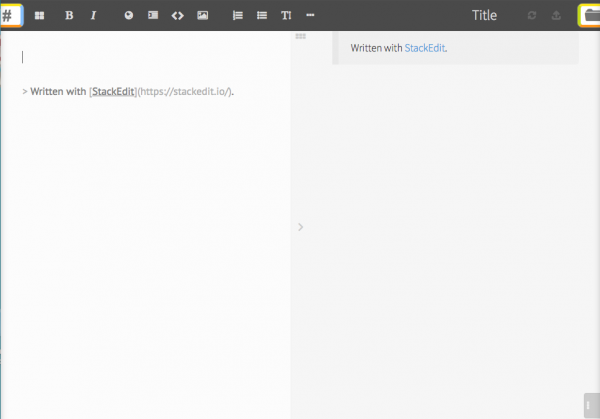
StackEdit

Another in-browser editor I've seen recommended is StackEdit. I decided against that because it want's you to have "Edited by StackEdit" at the end of your post. That bothers me because I will naturally mention something on my own, IF I LIKE IT. That turned me away from it. BUT, it is highly recommended.
Do you know of any other free, easy to use, in browser Markdown Editors?
The reason I really started looking around was because my post about Making Chick Brooders had a huuuuuge formatting malfunction. I was working everything up on my iPad and kablooowey, it all went to poop and pictures were tossed around the post like an ant on acid.
It was real frustrating trying to edit it on my iPad, so I went searching for a solution. There are a few apps that I downloaded to test out a bit. I'd like to test them out a bit more before I give a specific recommendation. This is the one I downloaded, this app is Free. (remember, I use an iPad, so I'm sorry if there's not an android equivalent.)
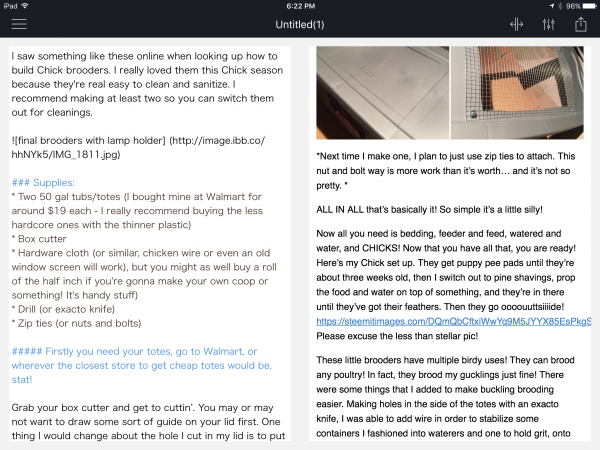
MarkLite

This is the only one I kept after downloading because it seemed the most intuitive, to me. Are there any free ones that you've used and suggest?
Now that you know what this is all called, feel free to do some Googling, trying out, and make me some recommendations!
Is there something even better out there for me? Why should I use it, why is it better?
Bonus!
Did you accidentally use the editor and HTML and can't get things back together again? After making your post in your Markdown Editor, copy and paste your whole post into Browserling. It will spit your post back out at you in HTML. :D
Note: A lot of editors come preloaded being able to export your Markdown into HTML. The in-browser one I am using, wri.pe, does not. So that Browserling came in handy!
As always, @farmstead posting from FarmsteadSmith!!

So far I've done nothing super important with my day... Have you?
I need to get some plants in the ground and get myself the umph to finish the temporary duck shelter.
Sorry about not yet really posting about the homestead... I keep getting these other posts that I feel are helpful to others in my brain and want to get them out as soon as possible.
I hope these are at least a little helpful to you!
I do have some homesteading posts up my sleeve! I plan to do a chicken coop tour, show off a coop I built myself from a free table, have you meet the animals, and more. Stay tuned!
Check out my most recent Steemit Posts.
- Learn more about me and the Farmstead (Intro post)
- My Hopes and Intentions on Steemit
- How to Make a Chick Brooder
- Why Steemit is Great for Your Homestead

Badge by @daddykirbs
Get yours here!
Thank you for sharing.. Learning Markdown is one of my Steemit goals - and this will help :)
Markdown is very easy, you have the markdown styling guide anywhere you are typing a comment or posting I believe, there are some tricks with HTML like pulling images or text left or right, some other minor tricks, but other than that Markdown it is it's quite easy, you can
link using [text](https://..)you can directly drop images nowadays :) here is another more advanced way to use links[](linking page)best of luck with the Markdown learning :) msg if you need help or have questions about steemit :)
You're so welcome! Thanks for stopping by and taking the time to comment. It really means a lot.
For me, it was insanity. That one post I was talking about seemed like it just exploded all over my screen. I was embarrassed after pressing "submit"!! I was like, PLEASE DON'T JUDGE ME. Hahaha.
I am really liking the in-browser editor, wri.pe so far!! Used it for a few posts now!
@FarmStead... Thank You Very Much for this Heads-Up because I really need to figure out how to make better posts. I've actually bookmarked this Post !!
UpVoted & Following You now... Thanks Again !!
Have a Great Week !!
Thanks man! I appreciate it!! I hope this helps you out! I've been really enjoying the wri.pe in browser editor very much!
Thank you so much for making this post! I am new to Steemit and yet to make my first post. Markdown seems a lot less daunting after reading this.
Upvoted and following.
Thanks again!
Great thing to share around! :D
The editors really do wonders for people.
Thanks!! I thought it might help someone else just like me! Haha. Thank you for stopping by! <3
this is a way more creative approach! mine was just to memorize: https://guides.github.com/features/mastering-markdown/ haha ^_^
Memorization for me comes with repetition. So I end up memorizing along the way. But I really liked this resource also: https://en.support.wordpress.com/markdown-quick-reference/
I had to see how to make quotes
Learning Markdown is something I definitely need to do now I'm here on Steemit. Thanks for the article on it :-)
You're welcome! I hope it helps even a tiny bit!
Great info and resources my friend! I already saved them in my bookmarks for future reference >:) I also like how you list your previous posts at the bottom of your blog, hopefully you won't mind if I do the same with my posts! hehe
I am glad you like the post and think it's helpful! I hope you like it as much as I do so far! Hey, there might be better ones, let me know if you feel that's the case! <3
And absolutely! I don't mind one little bit! :D
thanks for posting this!! I have been headdesking for a while now trying to figure out how to center a friggin pic in my posts. I know next to nothing about this stuff so the editors are going to be super helpful! I am writing this on my 10+ year old Dell Optiplex and I might view it later on my Samsung Galaxy S3. Yes, an S3!! I am that behind the times LOL but you know what? both are still chugging along. I am advanced enough that I use Mozilla now. Baby steps!!
I'm looking for help finding a place to get a URL for a video that's not YouTube, suggestions?
Hmm I'm sorry I need more information.
I came across this article again (we met in the Slack chat) when I saw it linking back from the "How to liven up your Steemit post with Markdown".
How do you create those horizontal lines inbetween the bodes of text in your post?
How do you center/left align/right align text/image without using e.g. the full < center > < /center > code?
Is it possible to use a different font?
How to make a line break after using the ### tag to create a header. I can make line breaks after any other type of text but not after these headers.
Thanks for your article, I will upvote you if you can help me out :)
Horizontal lines can be created using HTML or markdown coding.
Aligning images
Not possible for different fonts. The font given is one of the most legible anyway. :)
I use a mixture of both markdown and HTML to format my posts. Here's a great markdown reference. https://en.support.wordpress.com/markdown-quick-reference/
Thanks a bunch, upvoted and followed you after all of our contructive interactions so far!
HAha well thanks :) much appreciated!