How to get a list of posts
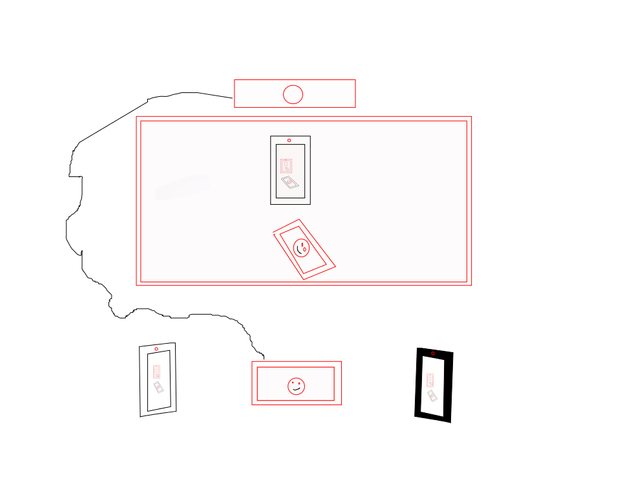
Photo Gallery Second Attempt or How to get a list of posts
This is the output of a python script I wrote to build a list of all of the photos I posted on Steemit. This version has it ordered from newest to oldest post. My last attempt was putting the pictures in a "random" sort of order.
I will post the Python part of the script soon. Update: Now Posted under How To Monetize Your Old Posts
As part of gathering up my images from Steemit posts I needed a list of my posts as links.
I used steem-js to build a web page that shows me the list of the last 100 posts.
Test it out at http://wowak.com/blog.html?user=bardionson. To change it to work on your blog just put your username in place of mine after user=
Here is the code I used some of which I copied from @jefpatat's post
<html>
<body>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://cdn.steemjs.com/lib/latest/steem.min.js"></script>
<script>
var urlParams = new URLSearchParams(window.location.search);
var user = urlParams.getAll('user')
steem.api.setOptions({ url: 'https://api.steemit.com' });
function fillBlogEntries(username)
{
steem.api.getDiscussionsByBlog({tag: username, limit: 100}, function(err, blog)
{
var blogContainer = $('#blog');
for (var i = 0; i < blog.length; i++)
{
blogContainer.append('<div><a target="_blank" href="https://steemit.com' +
blog[i].url + '">'+ blog[i].title + '</div></a>');
}
});
}
fillBlogEntries(String(user));
</script>
<div id="blog"></div>
</body>



































.jpg)
.jpg)

.jpg)




















































Saw you respond on twitter so gave your work an upvote.
Thanks for that. I hope to get more substantial posts out.
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by bard ionson from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Congratulations @bardionson! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPThat is a long scroll on the steemit interface.
Here is my post on the rest of the code to perform the creation of the image gallery.
https://steemit.com/steemit/@bardionson/how-to-monetize-your-old-posts
Great post, Can you help me on how to get all posts on steemit using python script between a time frame.
Thanks