Steemit FloatVote: KLYE Edition - Never Have to Scroll to the Bottom of a Post Again..!

Are you tired of finding great quality content but having to scroll all the way to the bottom of the post just to throw the author your seal of approval in the form of an upvote?
Do you often wish you could see how much reward, votes and views a post has right away when the page loads rather than having to hunt for it?

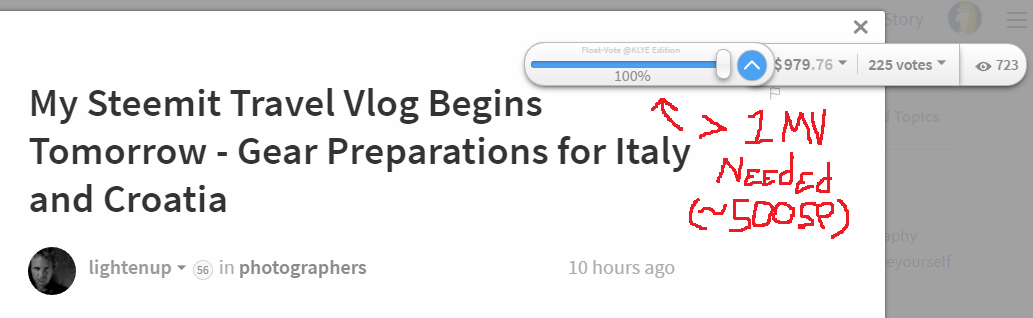
( sexy.. ain't it? )
If you answered yes to either question above or just want your Steemit.com experience to be slightly more awesome have I got a grand offering for you! Adapted from @bitcoiner's original "Floatvote" I'm proud to release to the general public my own version.
Steemit FloatVote: KLYE Edition


By using the power of CSS and a bit of code wizardry was able to take the voting, views and reward displays from the bottom of the post GUI, sending them to the top right allowing for much more efficient curation or voting. The current setup on Steemit.com forces users to scroll all the way to the bottom of the post to vote, this script solves that problem while adding a bit of colour to the GUI.
Script & Installation
Google Chrome plugin "Tampermonkey" is what I use to run external Javascript code on top of target sites so before you go ahead please go get that installed in order to continue.
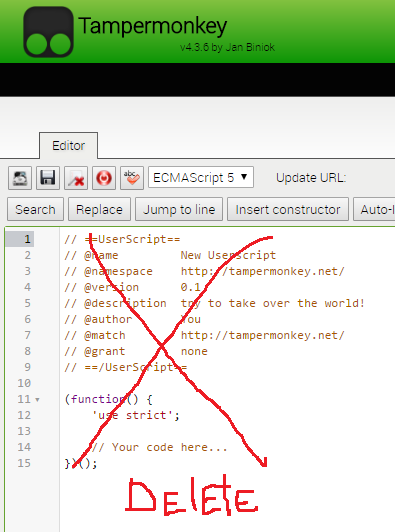
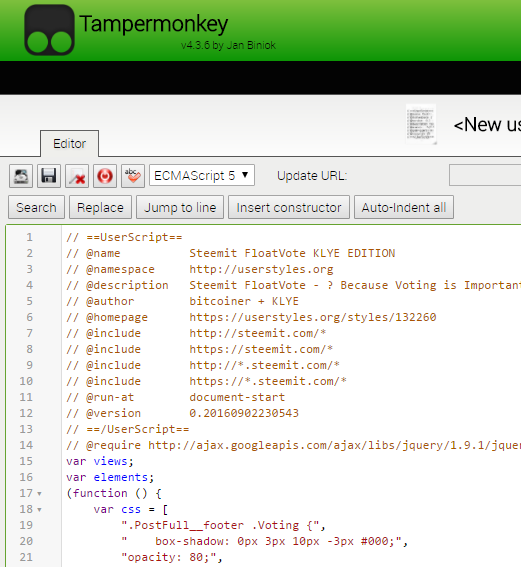
Not going to walk you through that part but once you've got Tampermonkey installed find it's little icon and create a new script as displayed in the screenshot given below:


// ==UserScript==
// @name Steemit FloatVote KLYE EDITION
// @namespace http://userstyles.org
// @description Steemit FloatVote - ? Because Voting is Important!
// @author bitcoiner + KLYE
// @homepage https://userstyles.org/styles/132260
// @include http://steemit.com/*
// @include https://steemit.com/*
// @include http://*.steemit.com/*
// @include https://*.steemit.com/*
// @run-at document-start
// @version 0.20160902230543
// ==/UserScript==
// @require http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js
var views;
var elements;
(function () {
var css = [
".PostFull__footer .Voting {",
" box-shadow: 0px 3px 10px -3px #000;",
"opacity: 80;",
"background: #ffffff;",
"background: -moz-linear-gradient(top, #ffffff 0%, #f6f6f6 47%, #ededed 100%);",
"background: -webkit-linear-gradient(top, #ffffff 0%,#f6f6f6 47%,#ededed 100%);",
"background: linear-gradient(to bottom, #ffffff 0%,#f6f6f6 47%,#ededed 100%);",
"filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#ededed',GradientType=0 );",
" border-radius: 20px !important;",
"border-top-right-radius: 0px !important;",
"border-bottom-right-radius: 0px !important;",
" border: 1px solid #bbb !important;",
" position: fixed !important;",
" padding: 4px 0.5em !important;",
" top: 7% !important;",
" right: 7% !important;",
" z-index: 1000 !important;",
"}",
".PostFull__footer a {",
"font-size: 100% !important;",
// " ",
// " ",
"}",
".PostFull__footer .PostFull__views {",
"left: 92.5%;",
" box-shadow: 0px 3px 10px -3px #000;",
"opacity: 80 !important;",
"background: #ffffff !important;",
"background: -moz-linear-gradient(top, #ffffff 0%, #f6f6f6 47%, #ededed 100%) !important;",
"background: -webkit-linear-gradient(top, #ffffff 0%,#f6f6f6 47%,#ededed 100%) !important;",
"background: linear-gradient(to bottom, #ffffff 0%,#f6f6f6 47%,#ededed 100%) !important;",
"filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#ededed',GradientType=0 ) !important;",
" border-radius: 20px !important;",
"border-top-left-radius: 0px !important;",
"border-bottom-left-radius: 0px !important;",
" border: 1px solid #bbb !important;",
" position: fixed !important;",
" padding: 4px 0.5em 4px 0.33em !important;",
" top: 7% !important;",
" right: 1.5em !important;",
" z-index: 999 !important;",
"}",
"",
".PostFull__footer .PostFull__views",
" .PostFull__footer .Voting__button-up .dropdown-pane {",
" top: inherit !important;",
" bottom: 35px !important;",
"}",
"",
".PostFull__time_author_category {",
" border-right: none !important;",
"}",
".Voting__button-up circle:hover {",
" fill: #4ba2f2 !important; ",
"stroke: #ccc !important;",
"}",
".Voting__adjust_weight {",
" box-shadow: 0px 3px 10px -3px #000;",
" min-height: 44px;",
" margin-top: 4.7% !important;",
"background: #ffffff !important;",
"background: -moz-linear-gradient(top, #ffffff 0%, #f6f6f6 47%, #ededed 100%) !important;",
"background: -webkit-linear-gradient(top, #ffffff 0%,#f6f6f6 47%,#ededed 100%) !important;",
"background: linear-gradient(to bottom, #ffffff 0%,#f6f6f6 47%,#ededed 100%) !important;",
"filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#ededed',GradientType=0 ) !important;",
"border-radius: 20px !important;",
"position: relative !important;",
"top: 7% !important;",
"right: 74.5% !important;",
"padding: 0px 5px 0px 0px !important;",
"border: 1px solid #bbb !important;",
"width: 251px !important;",
"}",
"a.confirm_weight {",
"float: right !important;",
"width: 2rem !important;",
"height: 2.2rem !important;",
"line-height: 2.6rem !important;",
"-webkit-transition: all 0.3s ease 0s !important;",
"-moz-transition: all 0.3s ease 0s !important;",
"-ms-transition: all 0.3s ease 0s !important;",
"-o-transition: all 0.3s ease 0s !important;",
"transition: all 0.3s ease 0s !important;",
"}",
".rangeslider-horizontal {",
" height: 7px !important;",
"width: 200px !important;",
"background: rgba(0,0,0,0.15) !important;",
"float: right !important;",
"margin-top: 18px !important;",
"margin-right: 5px !important;",
"box-shadow: inset 0 2px 4px rgba(0,0,0,.5) !important;",
"}",
".rangeslider__fill {",
"box-shadow: inset 0 1px 3px rgba(0,0,0,.3) !important;",
"}",
"button.Voting__adjust_weight_close {",
"display: none;",
"}",
".dropdown-pane.is-open {",
"border: none !important;",
"}",
"div.rangeslider__handle {",
"background: rgb(255,255,255) !important;",
"background: -moz-linear-gradient(top, rgba(255,255,255,1) 0%, rgba(243,243,243,1) 50%, rgba(237,237,237,1) 51%, rgba(255,255,255,1) 100%) !important;",
"background: -webkit-linear-gradient(top, rgba(255,255,255,1) 0%,rgba(243,243,243,1) 50%,rgba(237,237,237,1) 51%,rgba(255,255,255,1) 100%) !important;",
"background: linear-gradient(to bottom, rgba(255,255,255,1) 0%,rgba(243,243,243,1) 50%,rgba(237,237,237,1) 51%,rgba(255,255,255,1) 100%) !important;",
"filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#ffffff',GradientType=0 ) !important;",
"width: 15px !important;",
"border-radius: 15px !important;",
"border-color: #bbb !important;",
" top: -12px !important;",
" box-shadow: 0px 3px 10px -3px #000;",
"}",
"div.rangeslider__handle:active {",
"background: rgb(255,255,255) !important;",
"background: -moz-linear-gradient(top, rgba(255,255,255,1) 0%, rgba(243,243,243,1) 50%, rgba(237,237,237,1) 51%, rgba(255,255,255,1) 100%) !important;",
"background: -webkit-linear-gradient(top, rgba(255,255,255,1) 0%,rgba(243,243,243,1) 50%,rgba(237,237,237,1) 51%,rgba(255,255,255,1) 100%) !important;",
"background: linear-gradient(to bottom, rgba(255,255,255,1) 0%,rgba(243,243,243,1) 50%,rgba(237,237,237,1) 51%,rgba(255,255,255,1) 100%) !important;",
"filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#ffffff',GradientType=0 ) !important;",
"width: 15px !important;",
"border-radius: 15px !important;",
"border-color: #bbb !important;",
" box-shadow: 0px 3px 10px -3px #000;",
"}",
".dropdown-pane {",
"box-shadow: none !important;",
"}",
".weight-display {",
"width: 3rem;",
"float: left;",
"margin-right: .5rem;",
"text-align: right;",
"color: #8a8a8a;",
"line-height: 2.6rem;",
"position: absolute;",
"left: 30%;",
"margin-top: 4.2% !important;",
"-webkit-user-select: none;",
"-moz-user-select: none;",
"-ms-user-select: none;",
"}",
".weight-display:after {",
"content: 'Float-Vote @KLYE Edition';",
"font-size: 0.6em;",
"position: absolute;",
"top: -25px;",
" right: -30px;",
"color: #cdcdcd;",
"}",
// "div.Header__top li.Header__search:after {",
// "position: absolute;",
//"content: '🌑';",
// " top: 10px;",
// " right: 19%;",
// "}",
// "div.Header__top li.Header__search.c2:after {",
// "position: absolute;",
// "content: '☀️';",
// " top: 10px;",
//" right: 19%;",
// "}",
".menu.vertical {",
" background: #fff;",
" border: 1px solid #d6d6d6;",
" border-top: none;",
" margin-top: 2px;",
" box-shadow: 0px 4px 14px -3px #000;",
"}",
".menu.vertical>li>a {",
" -webkit-transition: all 0.3s ease 0s;",
" -moz-transition: all 0.3s ease 0s;",
"-ms-transition: all 0.3s ease 0s;",
" -o-transition: all 0.3s ease 0s;",
"transition: all 0.3s ease 0s;",
"}"
].join("\n");
document.addEventListener('DOMContentLoaded', function () {
}, false);
if (typeof GM_addStyle != "undefined") {
GM_addStyle(css);
} else if (typeof PRO_addStyle != "undefined") {
PRO_addStyle(css);
} else if (typeof addStyle != "undefined") {
addStyle(css);
} else {
var node = document.createElement("style");
node.type = "text/css";
node.appendChild(document.createTextNode(css));
var heads = document.getElementsByTagName("head");
if (heads.length > 0) {
heads[0].appendChild(node);
} else {
// no head yet, stick it whereever
document.documentElement.appendChild(node);
}
}
})();
ctrl + c
ctrl + s to save your new Float-Vote Script!That's it! Float-Vote: KLYE Edition Should be Working!
 | VOTE @KLYE FOR WITNESSsteemit.com/~witnesses |  |
|---|
Very cool! On my way to 500 STEEM...
i followed you , plz follow me back...
Please don't beg for follows on my posts. <3
You'll get there eventually!
Innovation in action@klye. very impressive and the reason why steemit is great..because of people like you comming up with ideas that will help all.
Thanks Charles! While not a perfect implementation of my idea it does seem to work for voting atleast..!
Good point. At least you are adding value to the platform. Thanks and keep it up.
https://steemit.com/test/@klye/yourposturlhereplz
@tippy roll 100000
26402
( roll was between 1 - 100000 )
( click reply & type @tippy help for commands )
Good Very Very
i upvoted to you and i followed you , plz follow me back... and Upvote
Goood
i upvoted to you and i followed you , plz follow me back... and Upvote
Can I have a version that has an
animatedupvote 💥 explosion?It's a possibility. :P
Question..... do you have to have 500 Steem in your account or 500 Steem Power for that voting bar to be enabled?
500 STEEM Power! :)
u,,,,
? What?
oh wow, real nice work done! It's good to have steemdevs around on the network itself. Not a waste of time anymore haha! Good work, sir. You've helped the masses. Cheers!
#follow4follow
This is a great way to innovate the way we use Steemit and utitlize it's mechanics :). Personally, I had no clue Steemit was open sourced but the more you know... Do you think you'd be able to show this to any of the Steemit administration and have this script implemented in the actual website? If not, I know you can definitely shoot for it! I'll be trying this out in the future, I'll let you know how it feels for me!
I could pass it on to the higher-ups and see what they think about it!
Heard rumour that Steemit Inc might be working on revamping the voting GUI a bit.
i upvoted to you and i followed you , plz follow me back... and Upvote
You couldn't add the one thing that would've been useful after the HF? To scale the votes with 1 or 2 more decimals?
It's under development from steemit inc as far as I have heard.. :D
i upvoted to you and i followed you , plz follow me back... and Upvote
You have a new friend and follower @cryptonews-24 ! Thank you

Another cool and useful innovation @klye ! Thank you for the efforts to improve the community !
i upvoted to you and i followed you , plz follow me back... and Upvote
No problem man, honestly I just enjoy tinkering and making things to make life easier.
@klye I love this and have been using it for 5 hours now. Thanks so much !!! Very handy tool.
How hard or is it even possible to make an add-on that filters out resteems to get at the original posters posts ?
I'll see what I can spin up in a bit. :)
totally rad
this is a great question dabu...I've been wondering it myself. It's a bit more complicated then the float vote, because you need to pull MORE posts from steemd, to essentially replace the resteeemed ones. But it should absolutely be possible...especially with the javascript websocket rpc library
I've been thinking about this, going to try playing with it, it's a bit out of my comfort zone, but hey!
Thanks so much @itchykitten ! It seems to be a feature that alot of people are wanting. I'm now following you, especially after reading your Amazing Intro ! I'm glad you found your way here.
Cheers ;)