SEC20/WK2: Teoría y aplicación del color.

Que es la teoría del color y forma
Es una teoría que tiene ciertos principios o reglas que orientan en cómo interactúan o combinan los colores a la vista de todos y cómo puede influir en las emociones.

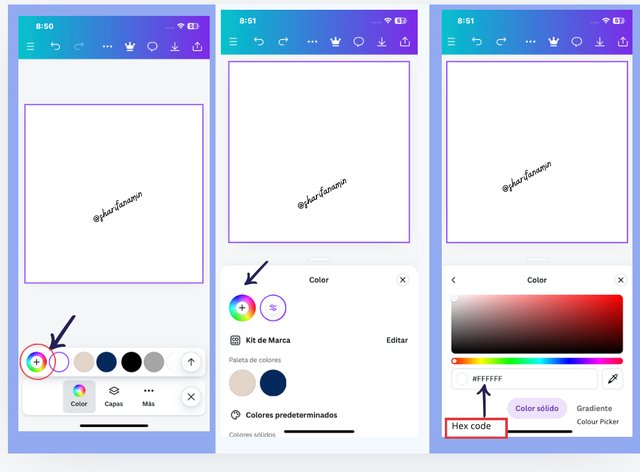
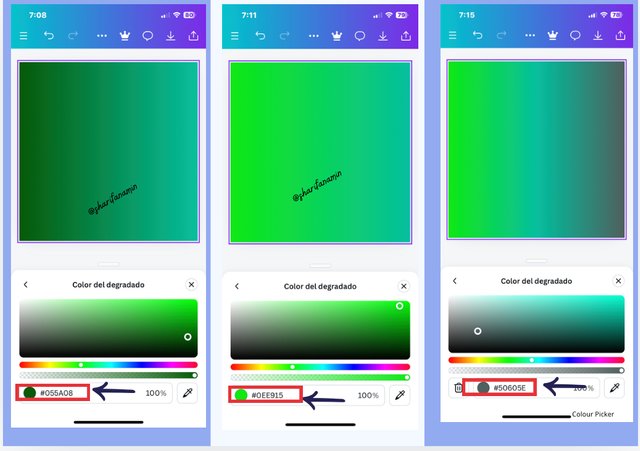
En las siguientes imágenes se muestra la búsqueda de el código hexadecimal buscando colores al azar. Cómo verán, cada imagen tiene diferentes códigos hexadecimal lo que lo identifica con un tipo de color aunque exista semenjanza entre ellos.

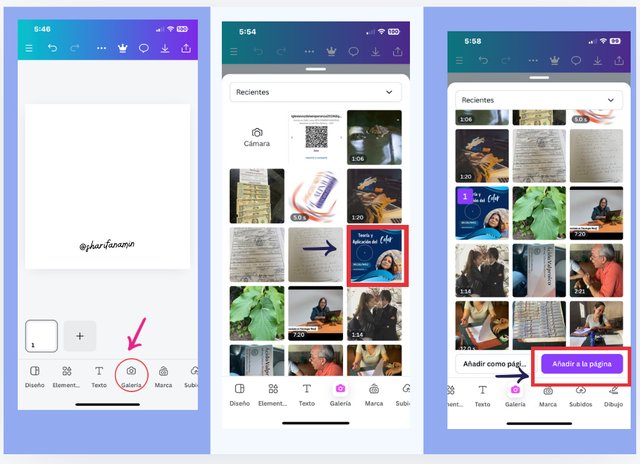
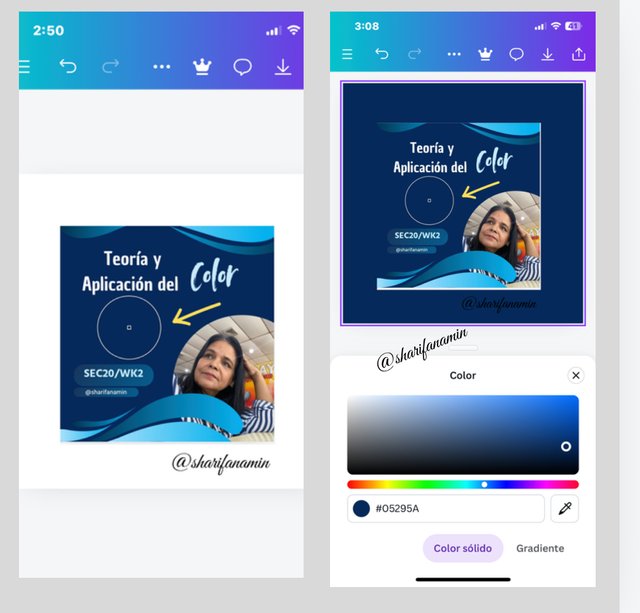
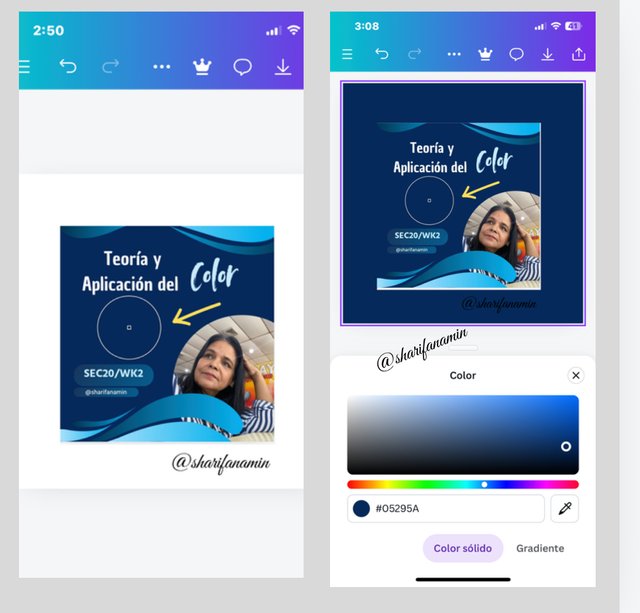
Para la practica 02 según las indicaciones tenia que escoger una imagen externa, es decir, una imagen de mi galería, así que entre en mí aplicación canva, di clip en galería para seleccionar el elemento externo, el propósito es extraer el código hexadecimal de esta imagen, es decir, el código del color que más resalta en la imagen, agregué esta elemento externo a la página y continué mi trabajo.

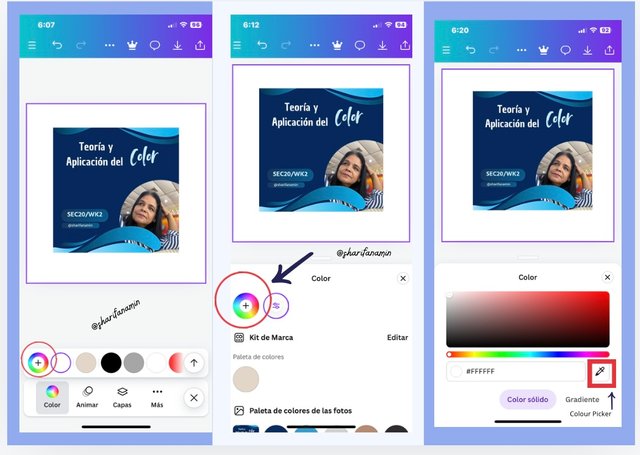
Después de la actividad anterior, hice clip en el icono del color para descubrir el código hexadecimal de esta imagen, luego me fui a la rueda de colores y seleccione el color que más destaca, quizás a mi parecer parezca un color azul intenso, sin embargo, no puedo determinar con exactitud el color hasta que logre conseguir el código hexadecimal

Cómo logre conseguir el color? Use una lupa que aparece en las herramientas hasta llegar a la tonalidad deseada. Esta herramienta, porque nos permite armonizar con los colores y determinar el color que quiero usar .
Normalmemte, por desconocimiento he colocado un color al azar en una imagen, pero luego cuando quiero hacer esta misma imagen con las mismas características no recuerdo que color era , así que busco un color similar que nunca termina siendo el mismo, con esta herramienta, guardo el código hexadecimal de mi primera imagen y evito inconvenientes relacionados con el color.

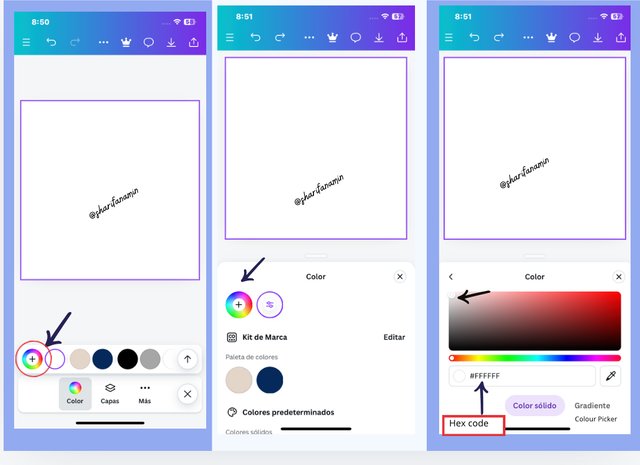
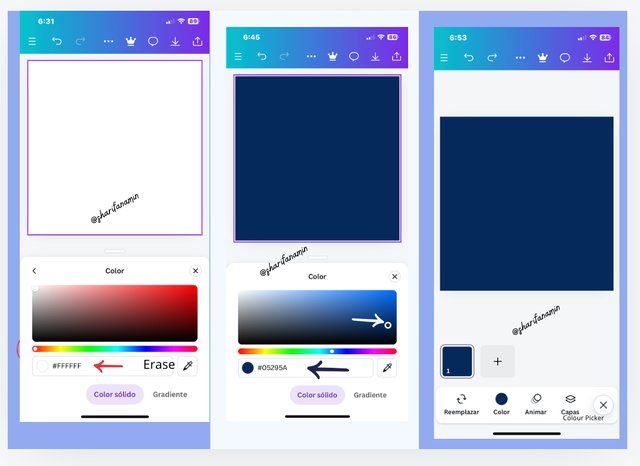
Ahora ponemos en practica lo aprendido quitando o borrando un determinado color o código hexadecimal tomando en consideración el color del elemento que selecciones de mi galería de imágenes.

Cómo pueden ver, el color de fondo anterior tiene un código totalmente diferente borre ese código y coloque el código hexadecimal que seleccione para mi elemento o la imagen de mi diseño

Colores complementarios
Este esquema combina los colores opuestos, esta combinación crean un impacto visual muy llamativo m, un ejemplo de este esquema podría ser: rojo intenso (#FF0000) con verde sereno (#00FF00), en la imagen tenemos un ejemplo de este esquema.

Colores análogos
Estos colores se encuentran muy cercanos entre sí en el círculo cromático la mayoría de las veces son colores adyacentes entre sí, se puede combinar un color primario o tal vez secundario y se le agrega dos colores cercanos de apoyo. Por ejemplo un verde #008000 con verde azulado #008B8B y amarillo verdoso #A8D800.

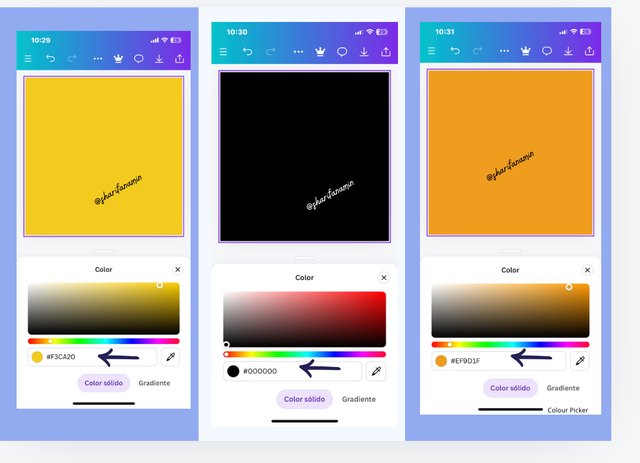
Finalmente, demuestre cómo obtener los colores detrás de los códigos hexadecimales a continuación. a.#f3ca20, b.#000000 y b.#ef9d10f.



Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Congratulations, your post has been upvoted by @scilwa, which is a curating account for @R2cornell's Discord Community. We can also be found on our hive community & peakd as well as on my Discord Server
Felicitaciones, su publication ha sido votado por @scilwa. También puedo ser encontrado en nuestra comunidad de colmena y Peakd así como en mi servidor de discordia
Hello @sharifanamin thank you for participating in this week's lesson. We have assessed your entry and we present the result of our assessment below.
Feedback:
• You seem not to have given attention to your definition of Colour Theory but decided to focus on the other part of the task which is not bad but then it has just deprived you of some points.
• Your selection on colour scheme is nice , however you didn't carry out the task required of you to give two examples each on any two colour scheme selected by you. I guess you were in so much haste to show how much you were eager to dish out what you've got which is quite commendable but then you missed out on some important things.
• Finally, Your practical looks really nice in it presentation, looking very organized and comprehensive.In all, you did a good job. I hope you keep up with the energy level. Weldone.
Regards
@lhorgic❤️
Gracias por las correcciones fue bueno haber participado en estas dos semanas gracias a Dios los adultos sabemos cuándo retirarnos. Bediciobes y que sigan tus éxitos en steemit
Your post has been rewarded by the Seven Team.
Support partner witnesses
We are the hope!