SEC20/WK1: Introduction to Graphic Design and Principles.

© S7VEN Brandkit.
¿Qué es el diseño gráfico?
En marzo del año pasado comencé a estudiar diseño gráfico en una academia del centro de la ciudad de Barquisimeto. El diseño gráfico es una profesión que siempre me había llamado la atención por su vinculación al arte y a la creatividad, estaba en mi lista de cosas por hacer empezar a estudiar esta carrera, y me alegro mucho hacerlo.
Para entender un poco lo que es un diseño gráfico primero veamos lo que es el diseño en general. El diseño consiste en un proceso creativo que busca dar solución a un problema en diversas áreas del conocimiento humano, esto a través de la organización de espacios de cualquier tipo teniendo en cuenta características estéticas y funcionales de los mismos.
Un gráfico es un elemento visual que se utiliza para representar algo como una figura, una línea, un trazo, entre otros.
Si juntamos los dos conceptos podemos darnos cuenta que el diseño gráfico es una profesión que se dedica a crear productos visuales mediante el uso de gráficos como logos, ilustraciones, publicidad, tipografías, entre otros recursos que buscan comunicar un mensaje a un público determinado.
Elija tres de los principios del diseño gráfico y hable de ellos en función de su nivel de comprensión.
Los principios en el diseño gráfico son bastante variados, según muchos autores pueden ser más o menos, hay uno que es de mis favoritos que no fue mencionado en la lección. A continuación vamos a verlo:
- Ley de dirección común: está ley nos dice que el cerebro humano tiende a darle énfasis a las cosas que están señaladas directa o indirectamente, Durante mi proceso creativo en la carrera he utilizado mucho esta ley y hoy te voy a compartir algunos ejemplos donde utilizo la misma:

Esta es una práctica que hice para la asignatura de leyes Gestalt, los ojos que están presentes en el zapato están mirando hacia la parte superior, y los mismos guían la atención del espectador hacia el titular de la publicidad y el logo de la empresa.

Éste es el banner de mi curso de programación básica, en el mismo me utilizo a mí mismo para dirigir la atención al título central, si estuviera de el lado contrario entonces no generaría el mismo efecto que dirige al espectador a leer el título.
- Contraste: esta ley como se explicó previamente es una ley que nos dice como generar contraste en nuestros elementos para poder llamar más la atención. Generalmente utilizando colores cálidos o fuertes sobre colores fríos u oscuros. A continuación te comparto un ejemplo utilizando esta ley.

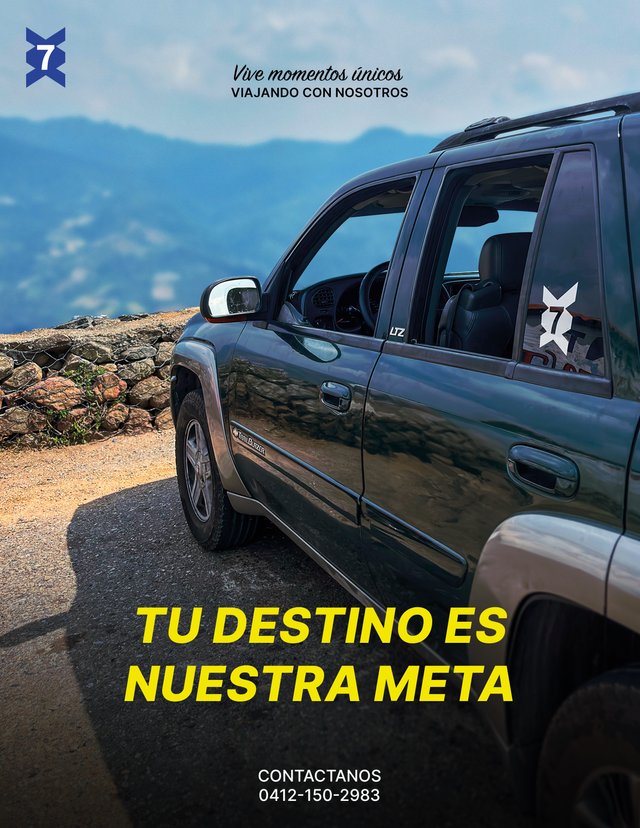
Este banner lo hice para la asignatura de Photoshop II, en el mismo utilicé un título amarillo sobre una sombra negra para poder generar un alto contraste y que fuese lo más llamativo del diseño. Además también apliqué la ley de dirección común utilizando la dirección de la camioneta para dirigir la atención a la parte superior del banner posteriormente.
- Enfasis: en este principio buscamos detectar elementos a través del color o el contraste, utilizando colores poco presentes en la composición para poder destacarlos de una mejor manera, por ejemplo tengo este pequeño banner que diseñé en Photoshop:

En el banner utilizamos el efecto neón para destacar el título y otros elementos de la publicidad.
Creando el ejemplo con Canva
Lo primero que vamos a hacer en esta práctica es abrir nuestra aplicación Canva y seleccionar el botón del lienzo personalizado.
%2012.47.23%E2%80%AFp.%C2%A0m..png)
Después vamos a escribir las medidas de nuestro documento, en este caso 1080 × 1080.
%2012.47.43%E2%80%AFp.%C2%A0m..png)
Después vamos a seleccionar nuestro fondo dirigiéndonos al apartado de fondos.
%2012.48.06%E2%80%AFp.%C2%A0m..png)
Allí vamos a seleccionar el color negro como se nos muestra en la imagen de ejemplo.
%2012.48.16%E2%80%AFp.%C2%A0m..png)
Después vamos a ir a la sección de elementos donde encontraremos la figura del círculo y la añadiremos a nuestro lienzo.
%2012.48.41%E2%80%AFp.%C2%A0m..png)
Allí vamos a hacer el duplicado del círculo cuatro veces y los vamos a alinear cada uno en una esquina.
%2012.49.01%E2%80%AFp.%C2%A0m..png)
Después de tener los cuatro simplemente fui a la parte de elementos subidos y agregué mi logo como marca de agua para evitar que se roben la imagen después.
%2012.49.57%E2%80%AFp.%C2%A0m..png)
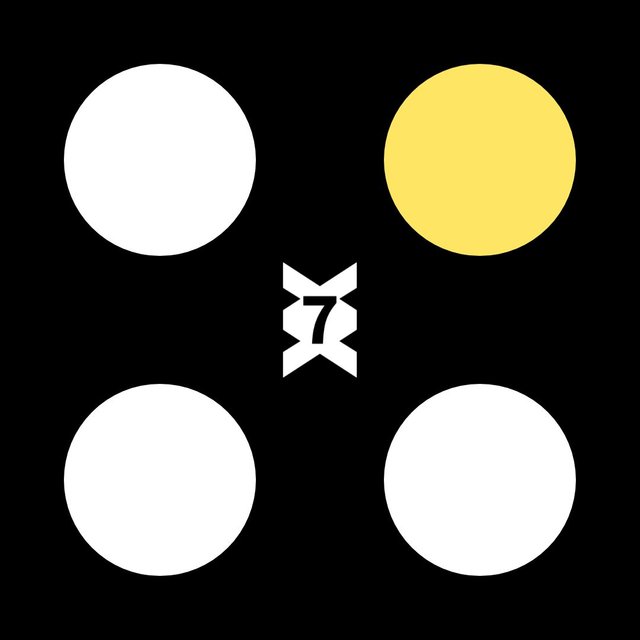
Cambié el color a uno de los círculos seleccionándolo y modificando su atributo en la parte superior justo en la barra de herramientas que aparece cuando lo haces.
%2012.57.59%E2%80%AFp.%C2%A0m..png)
Después descargué la imagen en JPG y este es el resultado.

Hello @alejos7ven thank you for participating in this week's lesson. We have assessed your entry and we present the result of our assessment below.
Feedback:
• You have clearly defined Graphic design the way you best understand it, even with a practical life example.
I appreciate the effort you put into it.
• Your selection on the principles of design is nice coupled with your comprehensive explanation. It cool to see that you used corresponding visual of these principle to explain your points which is quite commendable.
• Finally, You're practical looks really nice in it presentation and also comprehensive. I hope you keep up with the energy level. Weldone.
Regards
@lhorgic❤️
@lhorgic - as you graded this one at 9/10, what pointers would you give to @alejos7ven to improve to get 10/10?
0.00 SBD,
0.14 STEEM,
0.14 SP,
0.00 TRX
Dear @steemcurator02, thanks for this feedback back, am sorry this part was skipped in the review. @alejos7ven did absolutely well, just that there are some loose ends which would help him improve... My observation are as follows
He wasn't consistent in using his markup tool to highlight key areas showing how he was transiting from one point to the other.
He didn't also inscribe his username in his practical images to protect if from theft by lazy student. All of these were stated in the contest rules
Lastly, he did well with his presentation but he can do better better using markdowns that can spice up the overall look of the homework task.
Thank you so much and Weldone once again @alejos7ven
0.00 SBD,
2.83 STEEM,
2.83 SP,
0.00 TRX
Thanks for the suggestions!
Thanks!
Your post has been rewarded by the Seven Team.
Support partner witnesses
We are the hope!
Hi @alejos7even!
I also use canva to make my cover images. It helps a lot and many ready made things are available in it.
You have showed a step by step guide to prepare the required design using your canva application in mobile and the final output is as same as it was required by the professor.
Have a great day
I am amazed to see your posts because your posts are very nice and well presented. There is much to learn from you. I myself have tried to create such a post.
El diseño gráfico es un área de estudio muy amplia y en la cual hay que cuidar siempre sus principios, pues estos son los que nos ayduarán a obtener piezas gráficas con mensajes claros.
Se puede apreciar su conocimiento en el área, ya que nos habla con mucha propiedad del tema y nos sirve de mucho para aquellos que tenemos interés por aprender del diseño.
Éxitos en su participación.
Well one thing is clear, you know how to design.
My favorite is the design with the van. "Who need wheels if you can fly" (•ิ‿•ิ)
That van can take you to high heights.
Best wishes for the contest.
i loved the phrase, will try doing a design with it.
thanks for the support
Haha! I won't charge you royalty fees. (•ิ‿•ิ)
You made a wonderful design and I believe that graphic designs concept are enormous, you logo is a great attraction and I noticed something, your positioning of the logo appeared differently on the 4th image, from the way it is placed on the car screen, I believe you made it slanty, how did you do it?
I did it using photoshop and deforming the object!
Okay, I see